1.黑白网页设计
似乎几乎每个人都在网站设计中回归黑白的基础。与过去的迭代相比,这种颜色趋势现在的不同之处在于,整体视觉效果不一定与黑白调色板一致。设计缺乏颜色,它们弥补了其他有趣的效果,如动画、悬停效果和整体交互性。
上面的 Lou Dos Santos 网站使用悬停交互来在设计中创造兴趣。从显示光标的白色气泡到文本的移动,黑色和白色在这里绝不乏味。
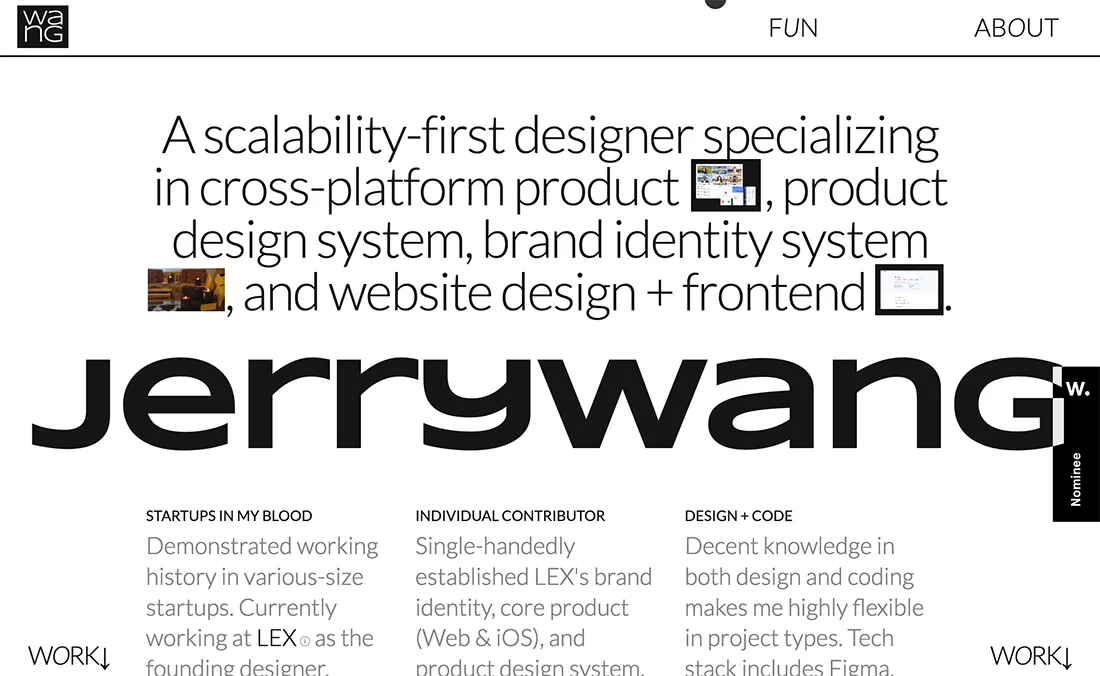
Jerry Wang 使用类似的交互效果和反转的黑白调色板。这种风格更类似于野蛮主义,并且有一点严厉,真正适用于黑白方案。
最后,对于黑白调色板,一些设计师正在添加明亮或大胆的强调色,以帮助推动交互并向用户展示如何处理设计。
如上图所示,在 Hyperframe 的网站上,柠檬绿是一种流行的选择。其他流行的颜色选项包括橙色或亮蓝色。
目标是使用一种既能与黑白的鲜明搭配又不会减损它的口音。
2. 单色海报设计
与更简单的网站设计配色方案相同,印刷(或数字)海报设计也正在发生,其创作仅使用一种颜色。
与网页设计一样,这些项目的鲜明、几乎无色的性质可能会扰乱您的视觉,从而帮助您对显示的视觉元素产生更多兴趣。
上面的海报设计使用了深色背景和金黄色来讲述这个设计的故事。明亮、对比鲜明的选择引人入胜且引人注目。
这种技术适用于海报设计,因为它鼓励人们从远处看,走近一点来研究整体设计。在海报设计的中心有这么多小词,这在这里很重要。
颜色是在这个设计方案中引起兴趣的元素。
在上面的示例中,蓝色块与黑白图像和文本之间的对比非常有趣,您只想了解更多信息。单色设计为海报营造了氛围。(想象一下,如果图像是彩色的,您对设计的感受会有多不同。)
这种效果可以使海报在众多海报中脱颖而出。在这个带有电影海报的例子中,它很可能与许多其他类似形状的海报设计一起展出。
颜色有助于确保您在周围环境中所有类似的全色选项之前看到此选项。
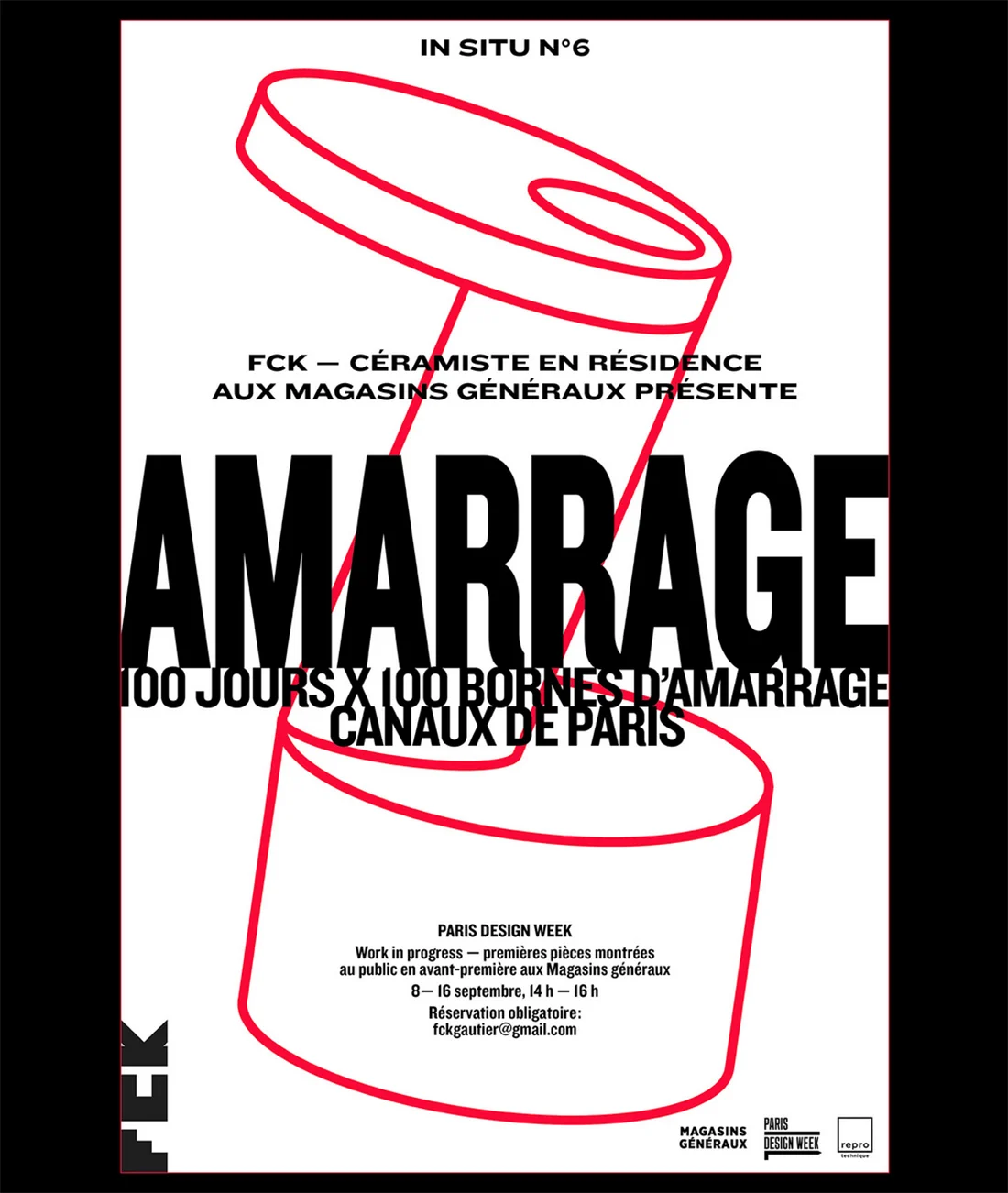
最后,带有黑色文本的白色海报可能会非常无聊,但是这个用红线创建图像的示例很有趣且引人入胜。
使用一种颜色将视线吸引到设计中,而不会带走设计中的文字,从尺寸和重量来看,这是设计师希望您看到的最重要的元素。
颜色有助于引导眼球从上到下的运动,流动性为平板字体提供一点亮度。
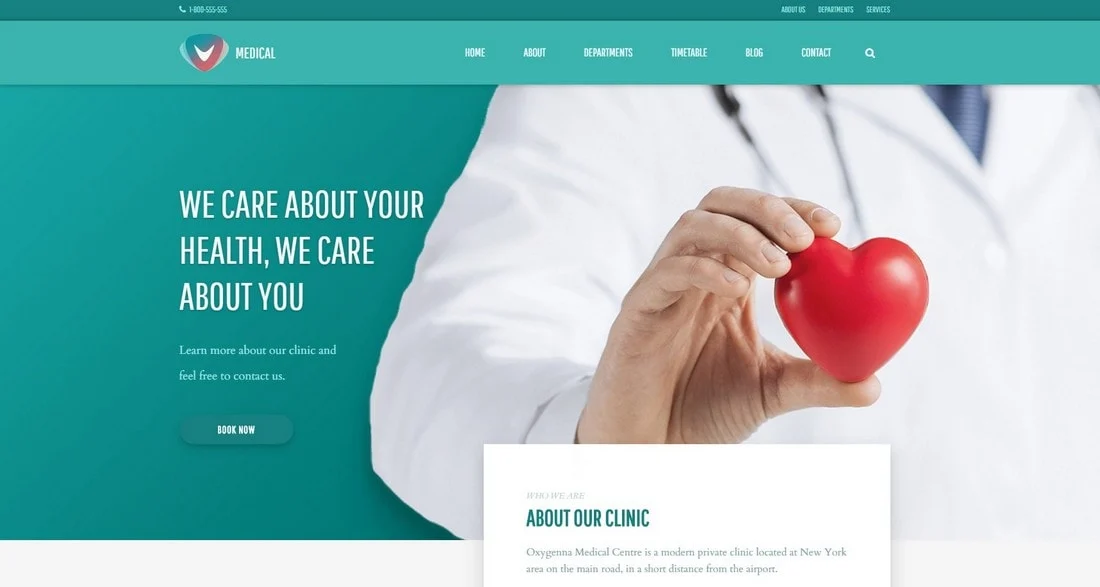
3. 网站设计中的柔和色彩
Pantone 发明的大多数新色调都是柔和的色调。嗯,这根本不是一个惊喜。特别是许多品牌和设计师已经采用了新的柔和色彩趋势。
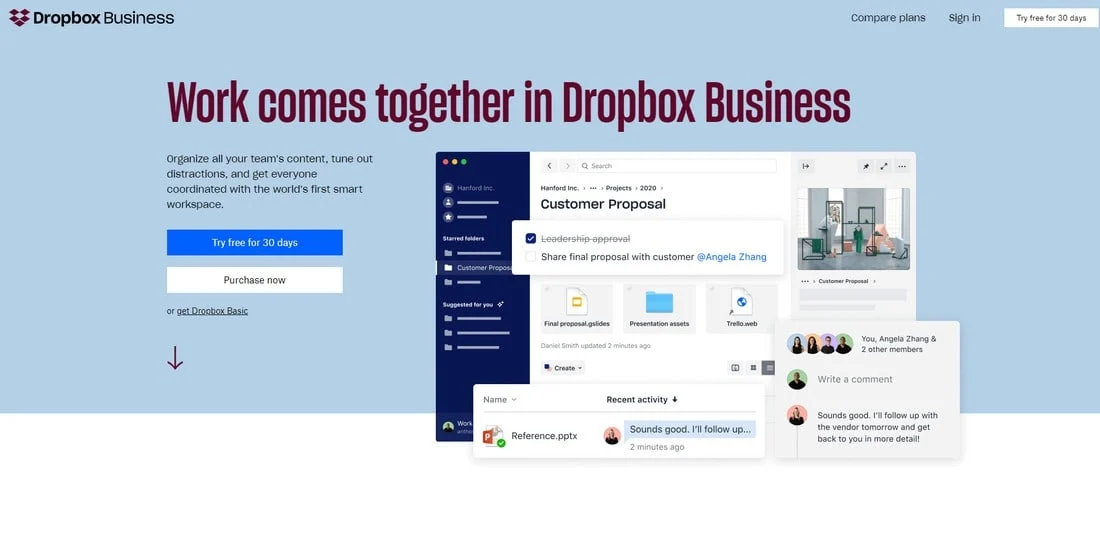
柔和色彩的一个很好的例子是Dropbox网站设计。
有趣的事实,这不是主要的 Dropbox 网站。在我们发布初创独角兽网站的趋势时,Dropbox 网站不同。因此,我们可能偶然发现了该网站的另一个版本,大概是 A/B 测试活动的一部分。
尽管如此,Dropbox 网站的主站点设计和这个新的登陆页面变体都使用了华丽的柔和色彩。
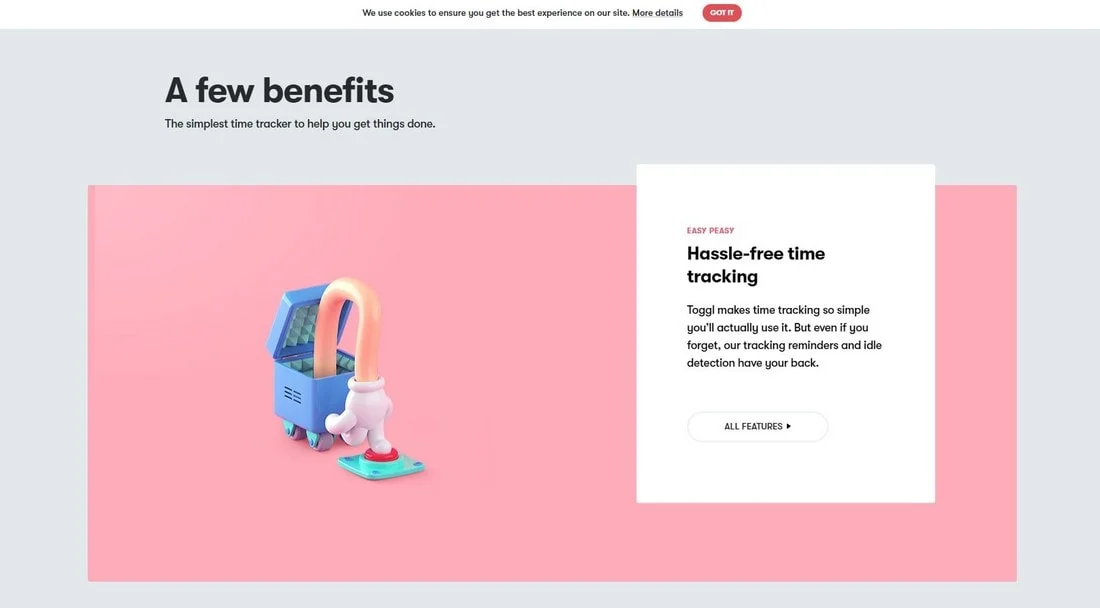
Dropbox 并不是粉彩的唯一粉丝,Toggl等许多其他品牌网站也在其设计中使用了漂亮的粉彩。
另一个例子是在多种风格的网站布局中使用柔和的颜色。
为什么柔和的颜色如此受欢迎?它可能与它对人们的愉悦和镇静作用有关。这是一种难以描述的感觉,但是当您看到用柔和色彩制成的设计时,它只会让您感到放松。
4. 图标设计中的渐变色
曾经有一段时间设计师因在设计中使用多色配色方案而感到羞耻。今天,情况有所不同。鼓励使用具有生动和多种颜色的调色板。因为现在它代表了一些有意义的东西,而不仅仅是随机颜色。
这可能就是我们看到许多设计师采用渐变配色方案的原因。特别是在图标设计方面,我们看到 Instagram 等许多品牌都在利用这一趋势。最新加入的品牌是 Mozilla。
Mozilla于 2019 年 6 月推出了其新的Firefox 更名图标设计。 Firefox 始终采用彩色图标设计。但是这种新方法将事情提升到了一个新的水平。

他们的新调色板具有多种颜色和色调。该公司表示,新图标将帮助该品牌“在未来很长一段时间内”保持相关性。
渐变图标是否仅适用于产品图标?一点也不。您也可以在网站设计和应用程序界面上使用它们。这个商业图标包就是一个很好的例子。
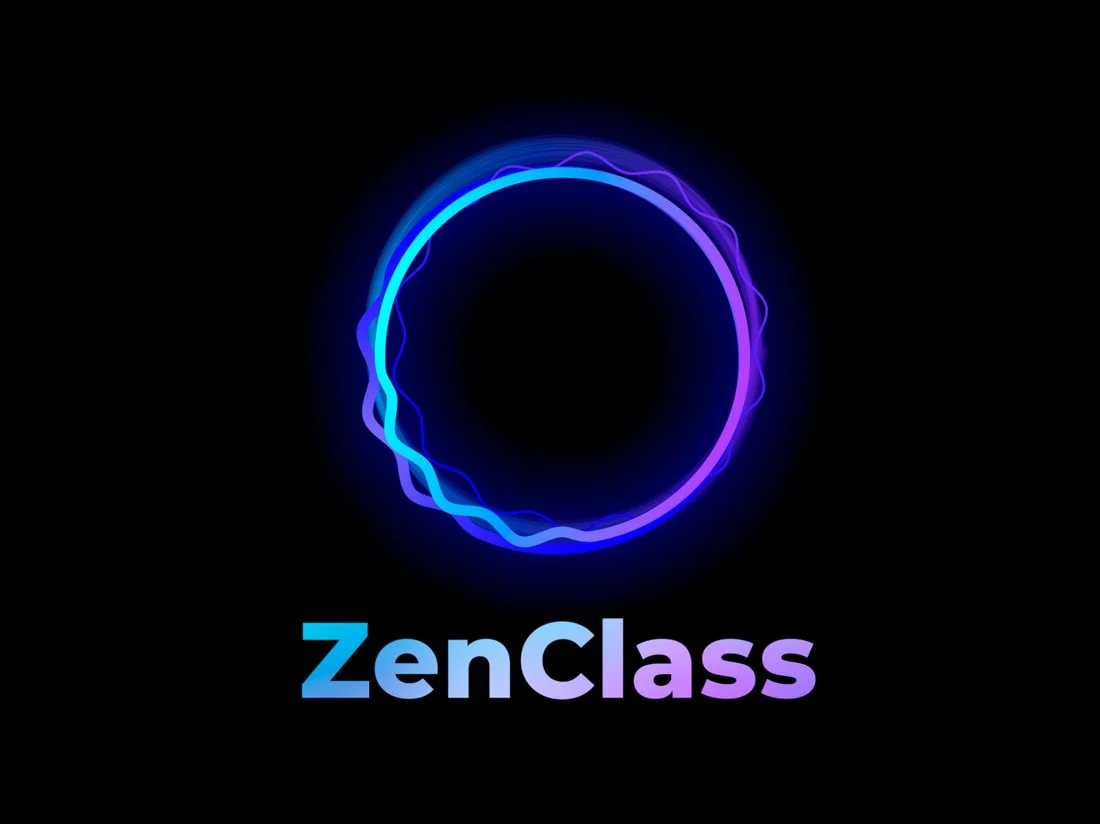
5. 标志设计中的复古霓虹色
80 年代的复古配色正在卷土重来。尤其是在标志设计中使用霓虹色是最近兴起的趋势。
一个很好的例子是我们在Dribbble 上找到的这个品牌标志。它是为一家名为 ZenClass 的俄罗斯软件公司设计的,该公司专门从事在线学习系统。
请注意它如何使用带有渐变混合的发光霓虹色。看着真的很让人着迷。
虽然这种趋势不适用于大多数品牌和标志设计,但它有自己的受众。特别是随着未来派赛博朋克设计的流行,这种霓虹色趋势与技术和游戏相关品牌最为相关。
6. 标签设计中褪色的复古色彩
如今,在标签中使用复古主题设计非常流行。尤其是使用褪色和褪色的复古色彩的标签设计是最引人注目的。从服装标签到咖啡包装等等,我们都看到了色彩趋势。
为什么在标签设计中流行?这主要是因为复古色彩在纸板和纸袋上印刷时看起来很棒。
但最近,我们发现这种新趋势更进一步。甚至出现在啤酒罐标签上。
这真的让你想知道,我们是否在追随设计趋势方面倒退?
7. 产品设计中的黑色和金色
经典的黑色和金色混合是一种永不过时的趋势。这种颜色趋势一直代表着优雅、阶级和奢华。当然,我们可以期待它今年也能保持一席之地。
问题是,接下来什么样的品牌和设计会采用这种永恒的趋势?那么,啤酒品牌怎么样?
Nightlife Brewing是最新的酒类品牌,其产品设计采用经典的黑色和金色趋势。如您所见,它看起来很棒,尤其是与装饰艺术风格的设计一起使用时。
MGCO 肥皂公司通过在其肥皂包装设计中使用深绿色和金色设计,成功地扭转了这一新趋势。
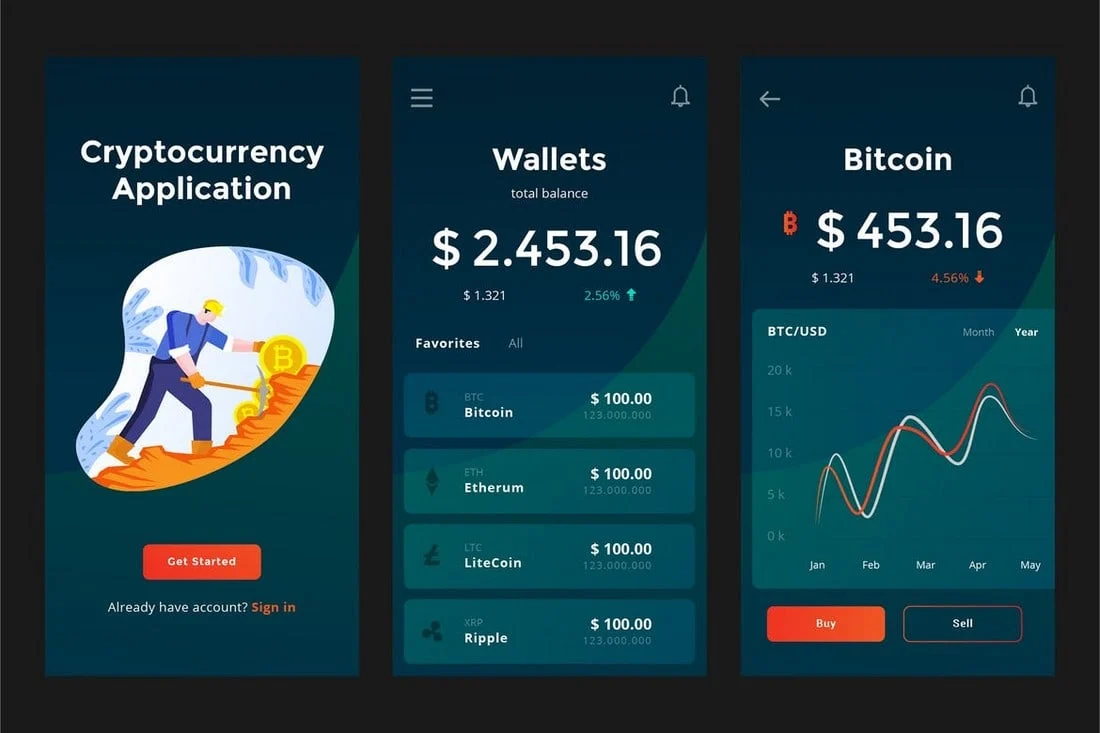
8. 应用 UI 设计中的深色
就像现在移动和桌面平台上的每个应用程序都在使用黑暗模式。随着 Android、iOS 甚至 Windows 引入深色用户界面,现在在每个应用程序中包含深色模式已成为标准做法。
谷歌首先为其 Gmail 移动应用程序引入了暗模式。其次是Whatsapp。甚至Facebook现在也为其网络应用程序提供了暗模式。

毋庸置疑,在接下来的几个月中,我们将看到更多使用深色 UI 的应用程序。当然,我们希望设计师能够在这一趋势中发挥创意。
为用户界面创建暗模式并不总是必须是黑白的。有许多深色调有助于为应用程序创建令人惊叹的深色模式。
下一步是什么?
在色彩和设计趋势的海洋中,我们确信这些特定趋势将持续到明年。并希望未来很多年。尤其是因为它们已得到世界上一些最大品牌的验证,您可以在设计项目中安全地使用这些趋势。
明年会出现哪些新的色彩趋势?明年调整以找出答案。